Membuat animasi adalah sesuatu yang tidak sulit. Yang paling mudah adalah membuat animasi GIF. Yang bisa dibuat menggunakan Photoshop.
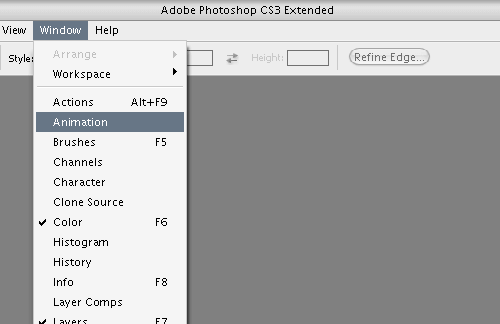
Langkah pertama yang paling penting adalah mengeluarkan tool animasi di photoshop, caranya klik menu “window” di photoshop, lalu pilih “animation”

Sampai muncul window kayak gini:

Animasi warna
Kita akan mebuat animasi warna sederhana, yaitu perubahan warna merah, kuning dan hijau
Di photoshop, pilih file » new masukkan ukuran sesuai selera, kalau saya pakai 200 x 200 pixel, lalu oke
Selanjutnya, buat 3 buah lingkaran dengan layer yang berbeda. Buat sebuah lingkaran dulu, selanjutnya pada jendela layer, kita klik kanan layer lingkaran tersebut, lalu pilih “duplicate layer…”.
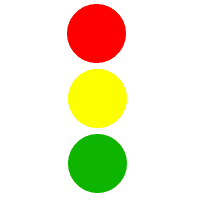
Atur sedemikian rupa sesuai selera. Ini lingkaran yang saya buat:

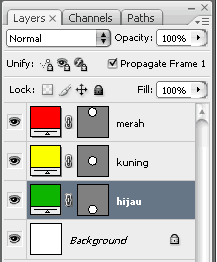
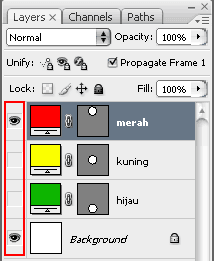
ini tampilan dalam jendela layer:

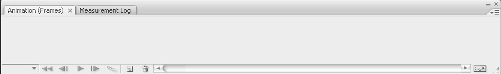
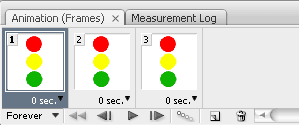
dan ini tampilan dalam jendela animation:

Sekarang tinggal kita mainkan layer-layernya untuk membentuk sebuah animasi.
Wokey, buat 3 buah frame dalam jendela animation, dengan mengklik icon “duplicates selected frames” (tanda lingkaran merah pada gambar diatas!) hingga jadi seperti ini:

Yup, seperti rencana kita, kita akan mebuat lingkaran tadi menjadi animasi seperti lampu traffic light, untuk menampilkan warna merah dahulu, klik frame pertama pada jendela animation, lalu pada jendela layer, nonaktifkan icon mata (indicates layer visibility) pada layer warna kuning dan hijau, sehingga hanya layer warna merah yang terdapat icon mata, seperti gambar di bawah :

Kemudian kembali lagi ke jendela animation, klik frame kedua, aktifkan icon mata pada layer kuning. Sedangkan pada frame ketiga, aktifkan icon mata pada layer hijau. Oh iya jika ingin animasi kita nanti transparan, tinggal nonaktifkan icon mata pada layer background di semua frame animasi.
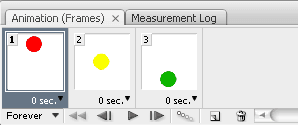
Dalam jendela animation akan terlihat seperti berikut:

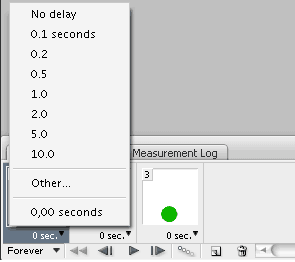
klik tombol play untuk memainkan animasi, kita bisa mensetting timming animasi sehingga animasi tidak bergerak terlalu cepat. Setting waktunya dengan meng-klik tanda panah segitiga di samping kanan tulisan 0 sec.

pilih waktu sesuai keinginan, begitu pula di frame-frame berikutnya.
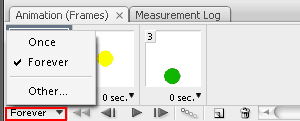
Oh iya, agar animasi bergerak terus tanpa henti, maka animasi harus di setting “forever”, tetapi jika ingin bergerak satu kali, setting dengan “once”, seperti gambar di bawah:

kira-kira hasilnya seperti ini…

Untuk menyimpan gambarnya, kita gunakan “save for web & device” nya photoshop. Caranya klik file > Save for web & device atau shortcut CTRL+ALT+SHIFT+S.
Source : Cara Membuat Animasi Bergerak by islam-download.net
Pengertian
Animasi adalah hasil dari pengolahan gambar tangan sehingga menjadi gambar bergerak. Pada awalnya animasi dibuat dari berlembar-lembar kertas yang kemudian diputar sehingga muncul gambar bergerak. Dengan bantuan komputer pembuatan animasi menjadi lebih cepat dan mudah. Perkembangan animasi kini tidak hanya dalam bentuk 2 dimensi, tetapi sudah 3 dimensi.
Flash adalah program grafis multimedia keluaran macromedia yang banyak dipakai untuk pengembangan situs web yang interaktif (lebih hidup) dan kebanyakkan digunakan untuk membuat gambar bergerak/animasi (lengkap dengan suara).
Langkah-langkah membuat animasi
Untuk memahami animasi di flash, kita harus mengerti apa itu tweening? Tweening berasal dari kata “between in”. Dalam flash, tweening adalah istilah yang digunakan untuk animasi. Dengan tweening kita bisa menggerakkan/memindahkan objek/symbol dari satu titik ke titik lain, lalu flash melakukan animasi diantara kedua titik tersebut. Selain itu, tweening juga bisa melakukan pemutaran objek ketika bergerak (seperti roda), objek yang berganti warna, objek yang memudar dan lain-lain. Kita akan memulainya dengan tweening yang pertama, yaitu Motion Tween (jangan khawatir, ini mudah,sederhana dan menyenangkan).
Ikutilah langkah-langkah berikut :
1. ATUR MOVIE
Pengaturan movie dapat dilakukan melalui Movie Properties. Klik menu Modify > Movie…, isikan Width: 200 px, Height: 100 px dan Background Color: Hitam.
2. MENGATUR DAN MENULIS TEKS
Aturlah huruf yang akan dituliskan, klik menu Text > Character…, lalu pilih Arial Black pada bagian Font dan ukurannya: 14. Kemudian pada bagian Colors yang terletak di bagian kiri layar Flash, klik Text Tool , dan tulislah kalimat ‘NeoTek’ di Movie.
3. MEMBUAT SYMBOL
Sebelum bisa dianimasikan, tulisan tersebut harus diubah menjadi symbol. Klik Arrow Tool yang terdapat pada bagian Colors, lalu klik pada tulisan untuk memilihnya. Selanjutnya, klik menu Insert > Convert to Symbol…, isikan name: Neotek, lalu pilih Graphic pada bagian Behaviour dan klik tombol OK. Maka akan terlihat tanda plus (+) ditengah tulisan yang menandakan tulisan tersebut sudah menjadi symbol.
4. MENGATUR TIMELINE
Timeline terletak diatas Movie, terdiri dari frame-frame. Sekarang klik pada frame 15 lalu klik menu Insert > Keyframe untuk memberikan Keyframe pada frame 15. Lakukan hal yang sama pada frame 30.
5. MEMPERBESAR TULISAN
Klik pada frame 15, lalu klik menu Modify > Transform > Scale and Rotate…, isikan Scale: 150 %, lalu klik tombol OK.
6. ANIMASI TULISAN
Inilah saatnya untuk memberikan animasi. Klik pada frame 1 lalu pilih menu Modify > Frame…, pilihlah Motion pada bagian Tweening. Lakukan hal yang sama pada frame 15.
7. JALANKAN ANIMASI
Motion Tween ditunjukkan dengan frame berwarna ungu dan garis panah yang menunjuk dari titik hitam ke titik hitam lainnya . Sekarang klik menu Control >Test Movie untuk menjalankan animasi.
8. TAMBAHKAN EFEK TINT
Hentikan animasi yang telah dijalankan, sekarang kita akan menambahkan sedikit efek pada animasi yang sudah kita buat tadi. Klik pada frame 1, lalu klik menu Window > Panels > Effect, Pilihlah Tint pada drop-down menu dan Tint Color: Biru. Lakukan hal yang sama pada frame 15 dengan Tint Color: Merah dan frame 30 dengan Tint Color: Ungu.
9. MENAMBAHKAN SUARA
Agar tampak lebih cool, tambahkan suara ketika animasi dimainkan. Klik pada frame 1, lalu klik menu Window > Common Libraries > Sounds, maka daftar Libray Sounds yang telah disediakan Flash akan tampil, pilih salah satu, misalnya: Beam Scan. Drag ke atas tulisan ‘NeoTek’ yang berada di Movie.
10. PUBLIKASI KE BROWSER
Sebelum dipublikasikan simpanlah terlebih dahulu animasi yang telah dibuat, klik menu File > Save As…. Selanjutnya, untuk menampilkan di browser, klik menu File > Publish Preview > HTML. Maka sekarang anda sudah mempunyai file neotek.html.
Sumber
1. http://onno.vlsm.org/v01/OnnoWPurbo/contrib/network/Membuat-Animasi-Web-dengan-Flash.doc
2. http://ballz.ababa.net/suryascience/sothink.html
3. http://id.wikipedia.org/wiki/Animasi
http://wartawarga.gunadarma.ac.id/2010/02/cara-mambuat-animasi-dengan-menggunakan-macromedia-flash/





0 komentar:
Posting Komentar